How to create a Bootstrap 5 Modal.

By Amarachi Iheanacho
Technical Writer
Bootstrap 5 Modal
Bootstrap 5 modals are essential web components that display content in a foreground window and temporarily disable interaction with the main page.
Typically a bootstrap 5 modal popups on the screen and deactivates the rest of the screen, forcing the user to pay attention and complete the interaction stated on the modal.
Table Of Contents
- Introduction to Bootstrap 5 Modals
- Prerequisites
- Overview of the Contrast UI Library
- How to Add the Contrast Library CDN
- Creating a Custom Modal
- Modal Sizes and How to Use Them
- Positioning Modals on the Screen
- Conclusion
- Additional Resources
Introduction to Bootstrap 5 Modals
In this tutorial, we will build interactive Bootstrap 5 modals using contrast, that are perfect for engaging users and ensuring they focus on your message or task.

Prerequisites
To make the most of this article, ensure you have a basic understanding of:
- HTML.
- CSS.
- JavaScript
Overview of the Contrast UI Library
Contrast is a comprehensive Bootstrap UI kit that includes over 2000 components, making it easier to develop responsive and mobile-first websites. It simplifies the web development process and integrates seamlessly with any project.
How to Add the Contrast Bootstrap 5 Library CDN
To use the Contrast Bootstrap library, include the following CDN links in the <head> tag of your HTML file.
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/cdbootstrap/css/bootstrap.min.css" /><link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/cdbootstrap/css/cdb.min.css" />After including the CSS CDN links, we then include the JavaScript CDN link responsible for creating dynamic components at the bottom of our project. We do this because we want our components to load up before functionalities like interactivity and dynamicity.
<script src="https://cdn.jsdelivr.net/npm/cdbootstrap/js/bootstrap.min.js"></script><script src="https://cdn.jsdelivr.net/npm/cdbootstrap/js/popper.min.js"></script><script src="https://cdn.jsdelivr.net/npm/cdbootstrap/js/cdb.min.js"></script>Here's how your HTML file should look after adding the CDNs:
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/cdbootstrap/css/bootstrap.min.css" /> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/cdbootstrap/css/cdb.min.css" /> <title>Document</title> </head> <body> <script src="https://cdn.jsdelivr.net/npm/cdbootstrap/js/bootstrap.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/cdbootstrap/js/popper.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/cdbootstrap/js/cdb.min.js"></script> </body></html>Creating a Custom Bootstrap 5 Modal
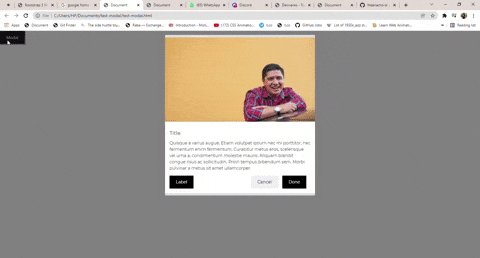
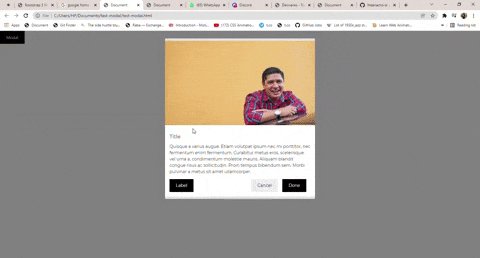
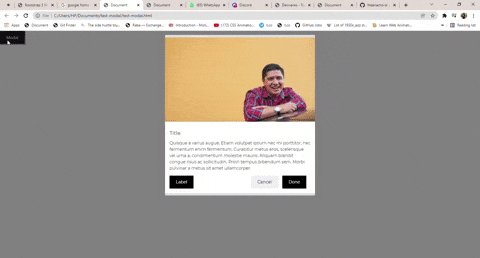
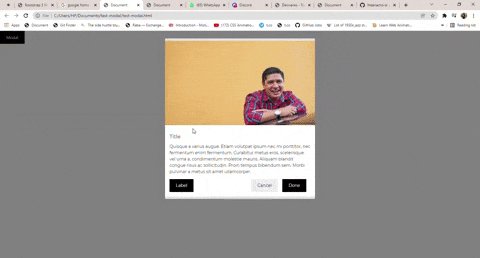
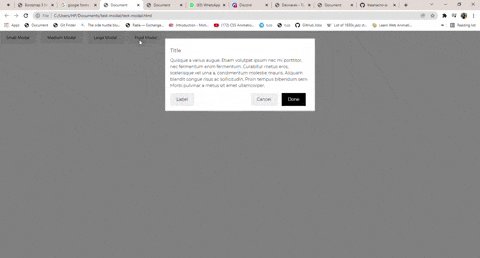
Here is an example of a custom modal using the Contrast Bootstrap library. For more details, refer to the Contrast documentation.
<button type="button" class="btn btn-dark btn-flat" data-toggle="modal" data-target="#customModal1"> Modal</button><div class="modal fade" id="customModal1" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="card-border card"> <img style="width: 100%" src="../img/modal.jpg" /> <div class="card-body"> <div class="card-title">Title</div> <p class="card-text"> Quisque a varius augue. Etiam volutpat ipsum nec mi porttitor, nec fermentum enim fermentum. Curabitur metus eros, scelerisque vel urna a, condimentum molestie mauris. Aliquam blandit congue risus ac sollicitudin. Proin tempus bibendum sem. Morbi pulvinar a metus sit amet ullamcorper. </p> <div class="d-flex"> <div class="d-flex justify-content-start" style="flex: 50%"> <button class="btn btn-dark btn-flat">Label</button> </div> <div class="d-flex justify-content-end" style="flex: 50%"> <button class="btn btn-light btn-flat close" type="button" data-dismiss="modal"> Cancel </button> <button class="btn btn-dark btn-flat">Done</button> </div> </div> </div> </div> </div></div>
Bootstrap 5 Modal Sizes
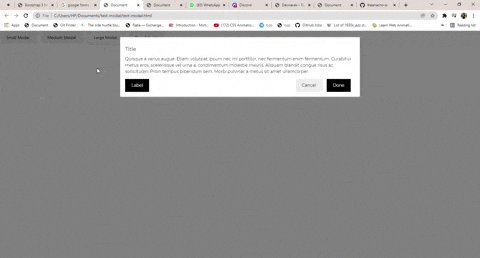
Contrast Bootstrap 5 allows you to choose from small, medium (default), and large sizes for modals. Here's how to specify the size:
<!-- Small modal --><div class="modal-dialog modal-sm"> <!-- Modal content here --></div>
<!-- Large modal --><div class="modal-dialog modal-lg"> <!-- Modal content here --></div>Here is how are boostrap 5 modal size will be on your Html file:
<buttontype="button"class="btn btn-light btn-flat"data-toggle="modal"data-target="#customModal2">Small Modal</button><divclass="modal fade"id="customModal2"tabindex="-1"role="dialog"aria-labelledby="exampleModalLabel"aria-hidden="true"><div class="modal-dialog modal-sm"> <div class="card"> <div class="card-body"> <div class="card-title">Title</div> <p class="card-text"> Quisque a varius augue. Etiam volutpat ipsum nec mi porttitor,nec fermentum enim fermentum. Curabitur metus eros, scelerisque vel urna a, condimentum molestie mauris. Aliquam blandit congue risus ac sollicitudin. Proin tempus bibendum sem. Morbi pulvinar a metus sit amet ullamcorper. </p> <div class="d-flex"> <div class="d-flex justify-content-start" style="flex: 50%"> <button class="btn btn-dark btn-flat">Label</button> </div> <div class="d-flex justify-content-end" style="flex: 50%"> <button class="btn btn-light btn-flat close" type="button" data-dismiss="modal" > Cancel </button> <button class="btn btn-dark btn-flat">Done</button> </div> </div> </div> </div></div></div>
<buttontype="button"class="btn btn-light btn-flat"data-toggle="modal"data-target="#customModal3">Medium Modal</button><divclass="modal fade"id="customModal3"tabindex="-1"role="dialog"aria-labelledby="exampleModalLabel"aria-hidden="true"><div class="modal-dialog"> <div class="card"> <div class="card-body"> <div class="card-title">Title</div> <p class="card-text"> Quisque a varius augue. Etiam volutpat ipsum nec mi porttitor,nec fermentum enim fermentum. Curabitur metus eros, scelerisque vel urna a, condimentum molestie mauris. Aliquam blandit congue risus ac sollicitudin. Proin tempus bibendum sem. Morbi pulvinar a metus sit amet ullamcorper. </p> <div class="d-flex"> <div class="d-flex justify-content-start" style="flex: 50%"> <button class="btn btn-dark btn-flat">Label</button> </div> <div class="d-flex justify-content-end" style="flex: 50%"> <button class="btn btn-light close" type="button" data-dismiss="modal" > Cancel </button> <button class="btn btn-dark btn-flat">Done</button> </div> </div> </div> </div></div></div>
<buttontype="button"class="btn btn-light btn-flat"data-toggle="modal"data-target="#customModal4">Large Modal</button><divclass="modal fade"id="customModal4"tabindex="-1"role="dialog"aria-labelledby="exampleModalLabel"aria-hidden="true"><div class="modal-dialog modal-lg"> <div class="card"> <div class="card-body"> <div class="card-title">Title</div> <p class="card-text"> Quisque a varius augue. Etiam volutpat ipsum nec mi porttitor, nec fermentum enim fermentum. Curabitur metus eros, scelerisque vel urna a, condimentum molestie mauris. Aliquam blandit congue risus ac sollicitudin. Proin tempus bibendum sem. Morbi pulvinar a metus sit amet ullamcorper. </p> <div class="d-flex"> <div class="d-flex justify-content-start" style="flex: 50%"> <button class="btn btn-dark btn-flat">Label</button> </div> <div class="d-flex justify-content-end" style="flex: 50%"> <button class="btn btn-light btn-flat close" type="button" data-dismiss="modal" > Cancel </button> <button class="btn btn-dark btn-flat">Done</button> </div> </div> </div> </div></div></div>
<buttontype="button"class="btn btn-light btn-flat"data-toggle="modal"data-target="#customModal5">Fluid Modal</button><divclass="modal fade"id="customModal5"tabindex="-1"role="dialog"aria-labelledby="exampleModalLabel"aria-hidden="true"><div class="modal-dialog modal-fluid"> <div class="card"> <div class="card-body"> <div class="card-title">Title</div> <p class="card-text"> Quisque a varius augue. Etiam volutpat ipsum nec mi porttitor, nec fermentum enim fermentum. Curabitur metus eros, scelerisque vel urna a, condimentum molestie mauris. Aliquam blandit congue risus ac sollicitudin. Proin tempus bibendum sem. Morbi pulvinar a metus sit amet ullamcorper. </p> <div class="d-flex"> <div class="d-flex justify-content-start" style="flex: 50%"> <button class="btn btn-light btn-flat">Label</button> </div> <div class="d-flex justify-content-end" style="flex: 50%"> <button class="btn btn-light btn-flat close" type="button" data-dismiss="modal" > Cancel </button> <button class="btn btn-dark btn-flat">Done</button> </div> </div> </div> </div></div></div></div></div>
Positioning Boostrap 5 Modals on the Screen
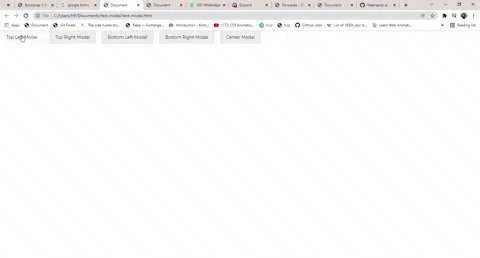
You can position modals in various places on the screen, such as top-left, top-right, bottom-left, bottom-right, or center. Specify the position using the appropriate class in the modal-dialog div.
<div class="example"> <button type="button" class="btn btn-light btn-flat" data-toggle="modal" data-target="#customModal11" > Top Left Modal </button> <div class="modal fade" id="customModal11" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true" > <div class="modal-dialog modal-top-left"> <div class="card"> <div class="card-body"> <div class="card-title">Title</div> <p class="card-text"> Quisque a varius augue. Etiam volutpat ipsum nec mi porttitor, nec fermentum enim fermentum. Curabitur metus eros, scelerisque vel urna a, condimentum molestie mauris. Aliquam blandit congue risus ac sollicitudin. Proin tempus bibendum sem. Morbi pulvinar a metus sit amet ullamcorper. </p> <div class="d-flex"> <div class="d-flex justify-content-start" style="flex: 50%"> <button class="btn btn-dark btn-flat">Label</button> </div> <div class="d-flex justify-content-end" style="flex: 50%"> <button class="btn btn-light btn-flat close" type="button" data-dismiss="modal"> Cancel </button> <button class="btn btn-dark btn-flat">Done</button> </div> </div> </div> </div> </div> </div>
<button type="button" class="btn btn-light btn-flat" data-toggle="modal" data-target="#customModal12" > Top Right Modal </button> <div class="modal fade" id="customModal12" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true" > <div class="modal-dialog modal-top-right"> <div class="card"> <div class="card-body"> <div class="card-title">Title</div> <p class="card-text"> Quisque a varius augue. Etiam volutpat ipsum nec mi porttitor,nec fermentum enim fermentum. Curabitur metus eros, scelerisque vel urna a, condimentum molestie mauris. Aliquam blandit congue risus ac sollicitudin. Proin tempus bibendum sem. Morbi pulvinar a metus sit amet ullamcorper. </p> <div class="d-flex"> <div class="d-flex justify-content-start" style="flex: 50%"> <button class="btn btn-dark btn-flat">Label</button> </div> <div class="d-flex justify-content-end" style="flex: 50%"> <button class="btn btn-light close" type="button" data-dismiss="modal"> Cancel </button> <button class="btn btn-dark btn-flat">Done</button> </div> </div> </div> </div> </div> </div>
<button type="button" class="btn btn-light btn-flat" data-toggle="modal" data-target="#customModal13" > Bottom Left Modal </button> <div class="modal fade" id="customModal13" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true" > <div class="modal-dialog modal-bottom-left"> <div class="card"> <div class="card-body"> <div class="card-title">Title</div> <p class="card-text"> Quisque a varius augue. Etiam volutpat ipsum nec mi porttitor,nec fermentum enim fermentum. Curabitur metus eros, scelerisque vel urna condimentum molestie mauris. Aliquam blandit congue risus ac sollicitudin. Proin tempus bibendum sem. Morbi pulvinara metus sit amet ullamcorper. </p> <div class="d-flex"> <div class="d-flex justify-content-start" style="flex: 50%"> <button class="btn btn-dark btn-flat">Label</button> </div> <div class="d-flex justify-content-end" style="flex: 50%"> <button class="btn btn-light btn-flat close" type="button" data-dismiss="modal"> Cancel </button> <button class="btn btn-dark btn-flat">Done</button> </div> </div> </div> </div> </div> </div>
<button type="button" class="btn btn-light btn-flat" data-toggle="modal" data-target="#customModal14" > Bottom Right Modal </button> <div class="modal fade" id="customModal14" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true" > <div class="modal-dialog modal-bottom-right"> <div class="card"> <div class="card-body"> <div class="card-title">Title</div> <p class="card-text"> Quisque a varius augue. Etiam volutpat ipsum nec mi porttitor, nec fermentum enim fermentum. Curabitur metus eros, scelerisque vel urna a, condimentum molestie mauris.Aliquam blandit congue risus ac sollicitudin. Proin tempus bibendum sem. Morbi pulvinar a metus sit amet ullamcorper. </p> <div class="d-flex"> <div class="d-flex justify-content-start" style="flex: 50%"> <button class="btn btn-light btn-flat">Label</button> </div> <div class="d-flex justify-content-end" style="flex: 50%"> <button class="btn btn-light btn-flat close" type="button" data-dismiss="modal"> Cancel </button> <button class="btn btn-dark btn-flat">Done</button> </div> </div> </div> </div> </div> </div>
<button type="button" class="btn btn-light btn-flat" data-toggle="modal" data-target="#customModal15" > Center Modal </button> <div class="modal fade" id="customModal15" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true" > <div class="modal-dialog modal-center"> <div class="card"> <div class="card-body"> <div class="card-title">Title</div> <p class="card-text"> Quisque a varius augue. Etiam volutpat ipsum nec mi porttitor,nec fermentum enim fermentum. Curabitur metus eros, scelerisque vel urna a, condimentum molestie mauris. Aliquam blandit congue risus ac sollicitudin. Proin tempus bibendum sem. Morbi pulvinar a metus sit amet ullamcorper. </p> <div class="d-flex"> <div class="d-flex justify-content-start" style="flex: 50%"> <button class="btn btn-light btn-flat">Label</button> </div> <div class="d-flex justify-content-end" style="flex: 50%"> <button class="btn btn-light btn-flat close" type="button" data-dismiss="modal"> Cancel </button> <button class="btn btn-dark btn-flat">Done</button> </div> </div> </div> </div> </div> </div></div>
Conclusion
This guide provided a detailed walkthrough on creating and customizing Bootstrap 5 modals using the Contrast UI library. Modals are powerful tools for engaging users and can be tailored to fit the design and functionality of your website.
Resources
You may also find the following resources useful:
Build modern projects using Bootstrap 5 and Contrast
Trying to create components and pages for a web app or website from
scratch while maintaining a modern User interface can be very tedious.
This is why we created Contrast, to help drastically reduce the amount of time we spend doing that.
so we can focus on building some other aspects of the project.
Contrast Bootstrap PRO consists of a Premium UI Kit Library featuring over 10000+ component variants.
Which even comes bundled together with its own admin template comprising of 5 admin dashboards and 23+ additional admin and multipurpose pages for
building almost any type of website or web app.
See a demo and learn more about Contrast Bootstrap Pro by clicking here.
Related Posts