10 Awesome Project built with Tailwind CSS

By Emmanuel Chinonso
Technical Writer
Tailwind Project
Tailwind CSS projects are those works built with Tailwind CSS and any other technology. Tailwind CSS is a first-utility framework used to set up a customizable user interface.
When using other CSS frameworks like material UI you will have to fight with the pre-built components to build a unique design. That makes this framework not ideal for setting up a custom user interface.
These challenges are what Tailwind CSS looks to address. It is different from other frameworks because you can use the classes in the framework to build any user interface design.
We are going to look at 10 awesome tailwind CSS projects that you can use to build your project.
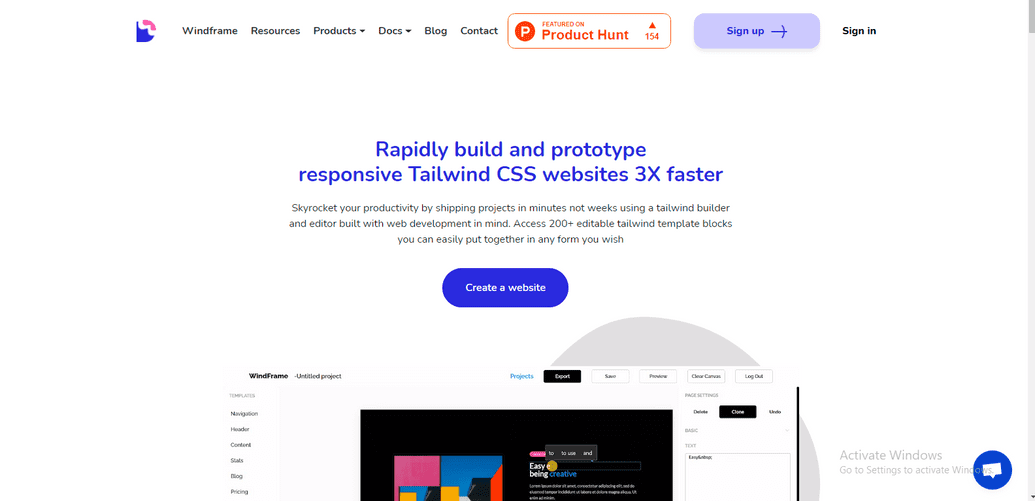
1. Windframe
Every day, it becomes easier to build a website. With new tools popping up to fill the need to create websites faster, One of these tools is the Windframe. Windframe is a drag-and-drop builder for setting up a fast and easy UI. With this Tailwind editor, your designs and code are all in one place, and you can easily use this tool with your team or for your project.
Windframe also has an immense collection of beautiful already-built tailwind website templates with constant updates to keep up with the tech trend. You can also edit these templates however you want inside Windframe. It also allows you to easily export the code you have made to other places and use it as you see fit. You can check out the landing page here.
2. Zeplin Config & Class generator
This tool makes it easy to generate Tailwind CSS configurations. A well-organized workspace where developers and designers can come together to collaborate to create and deploy products. This tool generates snippets of code from designers made by designers. You can check the landing page here.

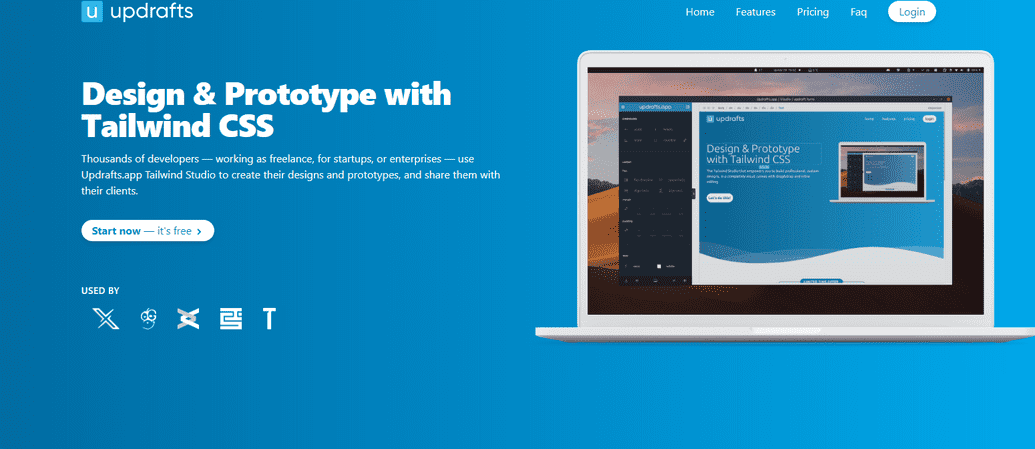
3. Updrafts.app
An updraft app is an impressive tool for building the skeletal part of a website fast. It is very convenient for non-coders and coders alike as it allows you to design your website, prototype them and show it to your clients. It is simply a drag and drops editor for Tailwind CSS. So, it makes building a website fast and easy.
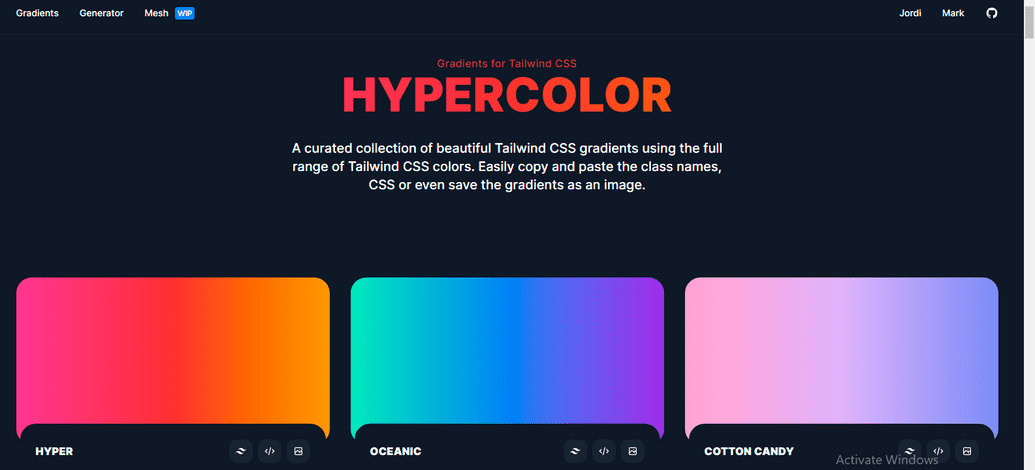
4. Hypercolor
There are not always enough color palettes you can use for your project. That’s why the Hypercolor tool was developed. Hypercolor is a curated collection of beautiful Tailwind CSS gradient generators that uses a full range of Tailwind CSS colors. You can easily copy and paste the class names, and CSS, or even save the gradients as an image on your projects.
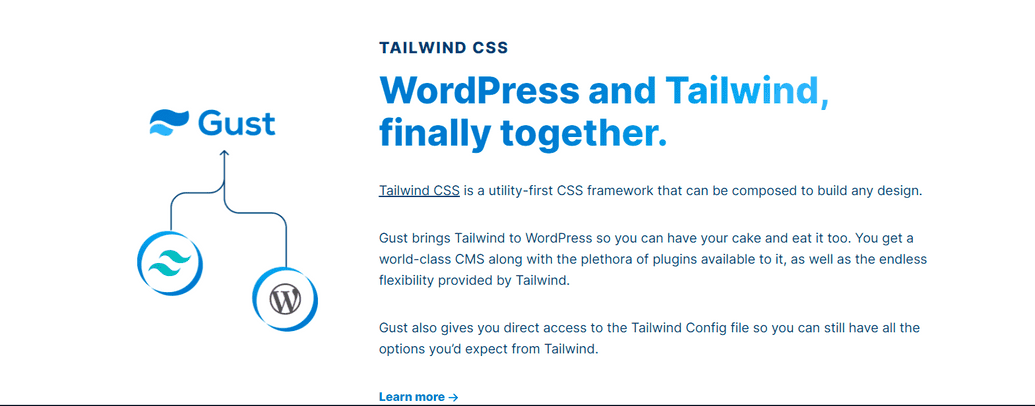
5. GUST
Gust is a project tool built with Tailwind CSS that allows you to build WordPress websites. Gust has full support for tailwind utilities, classes Tailwind config, purge CSS, and direct access to WP Query. You can customize your components too.
It is loaded with lots of tailwind website templates and themes to hit the ground running when you want to build your websites. These templates and themes are also customizable.
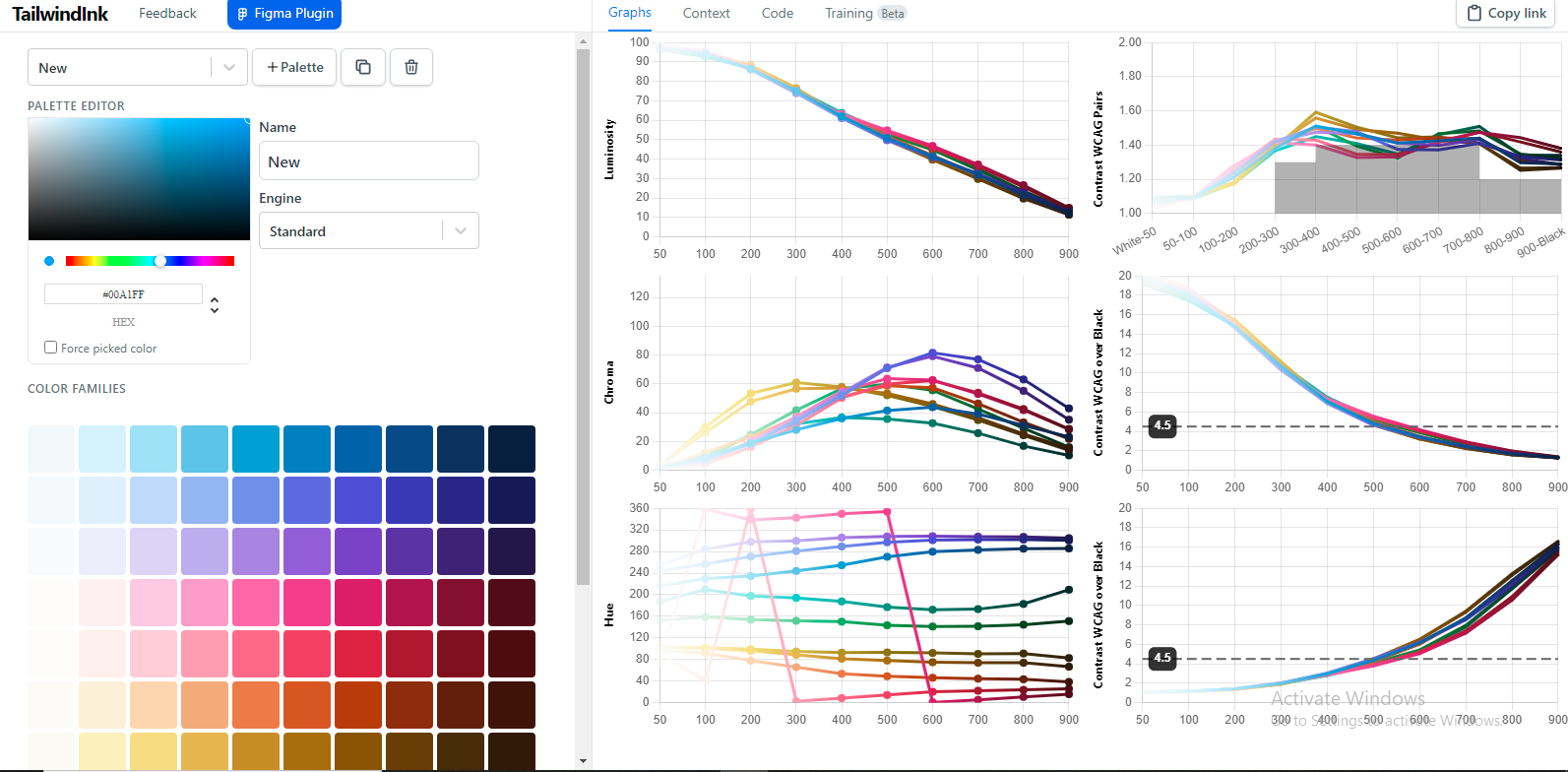
6. TailwindInk
You know how you will be looking for a particular gradient of color to use for your website and, you will have to search google for the right code for the gradient. With this tool, you don’t have to do that anymore.
TailwindInk is a tool that uses AI to generate an awesome tailwind palette. Because it uses AI, it will continue to learn and create a variety of colors for your projects.
The environment will look like the image below.

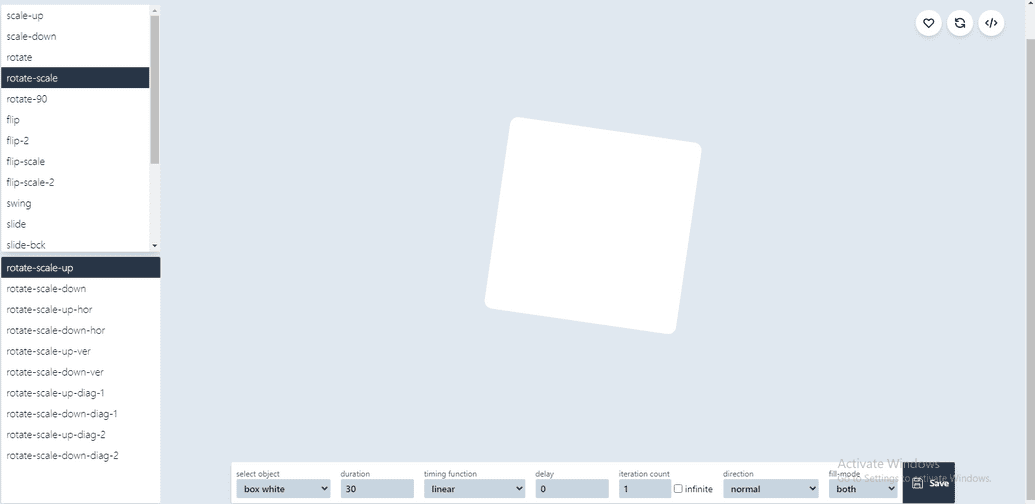
When working with Tailwind CSS, you will have to configure it. That makes it possible for you to use other varieties of animation apart from the three available types.
Configuring your animations can seem like a lot of trouble. Tail-animista solves this problem by providing you with a configurable custom animation utility generator for tailwind CSS. This way, using animation on Tailwind CSS becomes easier.
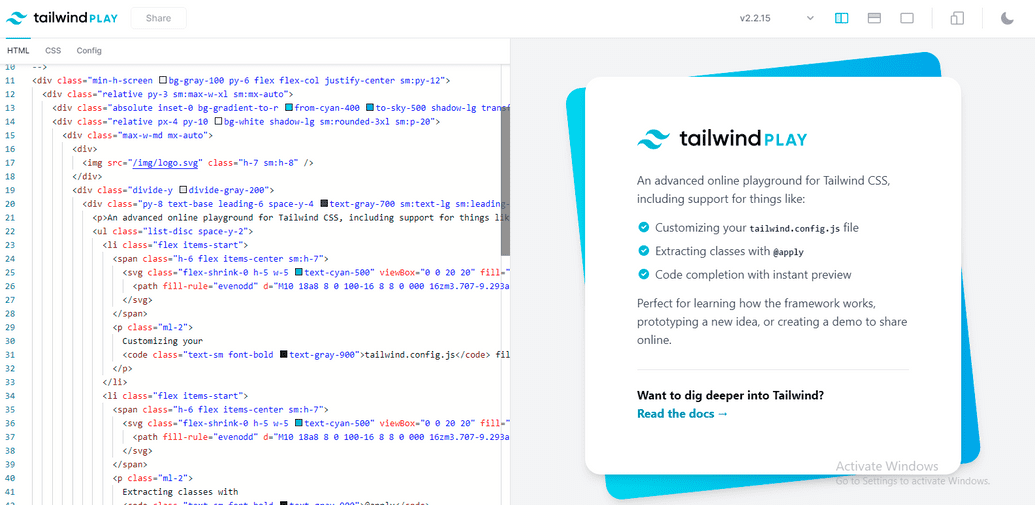
8. Play
Play is a great tool for practicing your Tailwind CSS code, as the name suggests. It is a great place online where you can practice your Tailwind CSS code without having to install it. Everything on the tool works just like when you are running Tailwind locally on your machine.
You can also share your code with friends and see the effect of your code immediately. It’s a great place to practice your code before you can do it locally.
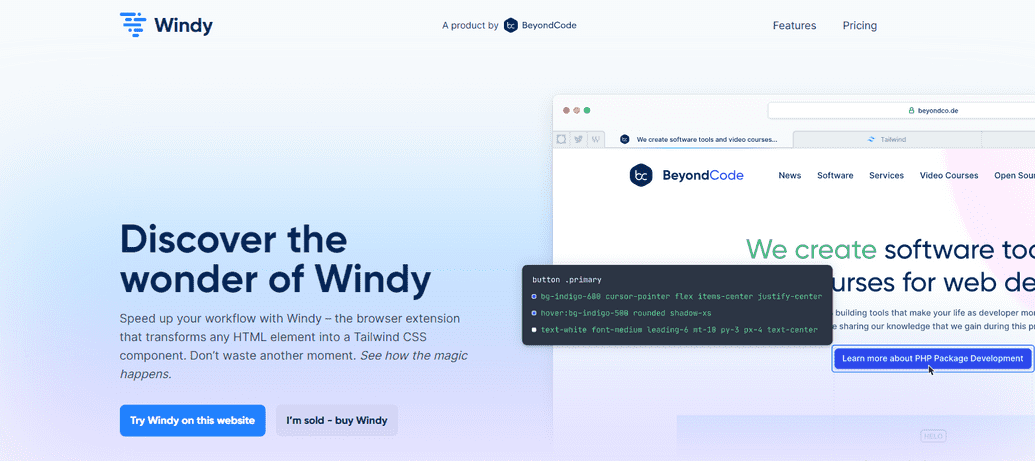
9. Windy
When developers convert an HTML website to Tailwind CSS, it is always time-consuming and tedious. Most times, you spend the precious time you have focusing on styling the website instead of building the actual structure of the website.
With windy, you don’t need to waste so much time anymore. This tool is a simple browser extension that allows you to copy any HTML element from any site and transform them into Tailwind CSS.
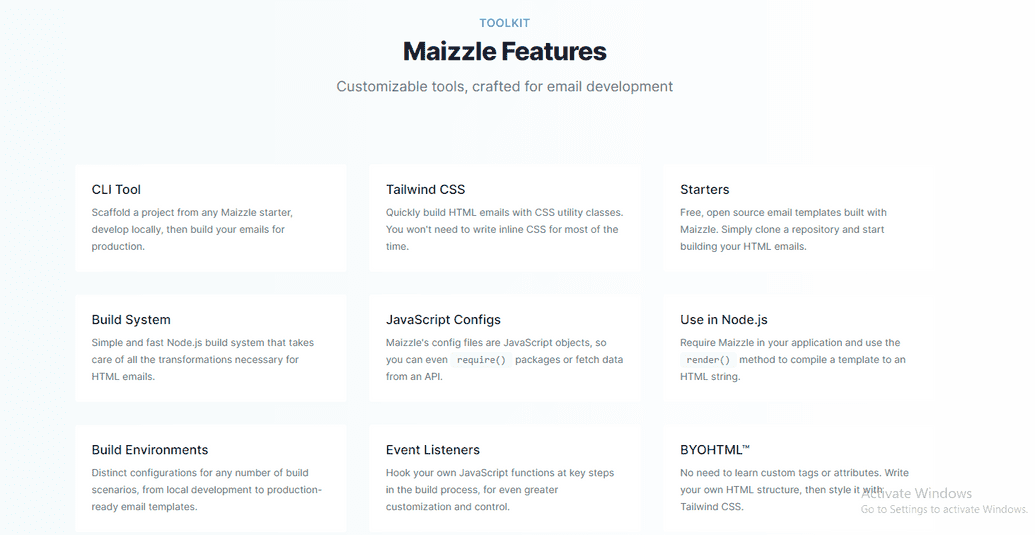
10. Maizzle
Maizzle is a framework powered by Tailwind CSS used for HTML email developments. With this tool, you can easily set up your email development fast. It doesn’t require you to use custom tags that extend into client-friendly HTML markup.
Preferably, you can write your HTML along with adding your style with Tailwind’s utility classes.
Extras
Nobinge is a tool designed to extract essential knowledge from videos without the errors that comes with it. With Nobinge, you can filter out distractions, access core content, get support in multiple languages, engage interactively, and track your time saved. These features enhance your productivity, save you time, make learning accessible, and promote deeper engagement. Nobinge also has an API for businesses.
Conclusions
Tailwind CSS works wonders with your web pages and gives your projects a unique feel. In this article, we went through some of the 10 awesome projects built with Tailwind CSS. You can use this tool to make your web development journey easier and your project to have a better-looking User Interface.
Build modern projects using Bootstrap 5 and Contrast
Trying to create components and pages for a web app or website from
scratch while maintaining a modern User interface can be very tedious.
This is why we created Contrast, to help drastically reduce the amount of time we spend doing that.
so we can focus on building some other aspects of the project.
Contrast Bootstrap PRO consists of a Premium UI Kit Library featuring over 10000+ component variants.
Which even comes bundled together with its own admin template comprising of 5 admin dashboards and 23+ additional admin and multipurpose pages for
building almost any type of website or web app.
See a demo and learn more about Contrast Bootstrap Pro by clicking here.
Related Posts