Visually build tailwind css projects 10x faster using AI
Build Tailwind websites visually and ship projects to production in minutes instead of days. Generates code from your designs to export to your favourite frameworks like React, Vue, Angular.

Bootstrap React smooth scroll is an animated movement from one point on the page to another.
Import CDBSmoothScroll into your project to use the Contrast React Bootstrap 5 SmoothScroll component.
import { CDBSmoothScroll } from 'cdbreact';
import React from 'react';import { CDBSmoothScroll, CDBContainer } from 'cdbreact';
export const SmoothScroll = () => { const text = `Duis gravida porta mi ut ornare. Maecenas vel leo arcu. Praesent tincidunt est augue, id cursus dolor malesuada sit amet. Nullam vel leo quis purus tempus convallis vitae volutpat sem. Vestibulum blandit sodales aliquam. Aenean mauris erat, iaculis vel suscipit id, fringilla eu mauris. Vivamus sapien nulla, condimentum nec venenatis sit amet, lobortis eu magna. Nulla orci augue, cursus vitae velit nec, consectetur vehicula magna. Phasellus ornare et justo et maximus. In in tortor vitae diam vulputate dictum. Sed egestas scelerisque lacus vel interdum. Curabitur ex elit, semper ut diam ut, imperdiet dapibus arcu. Phasellus eget elit et est gravida ornare.`;
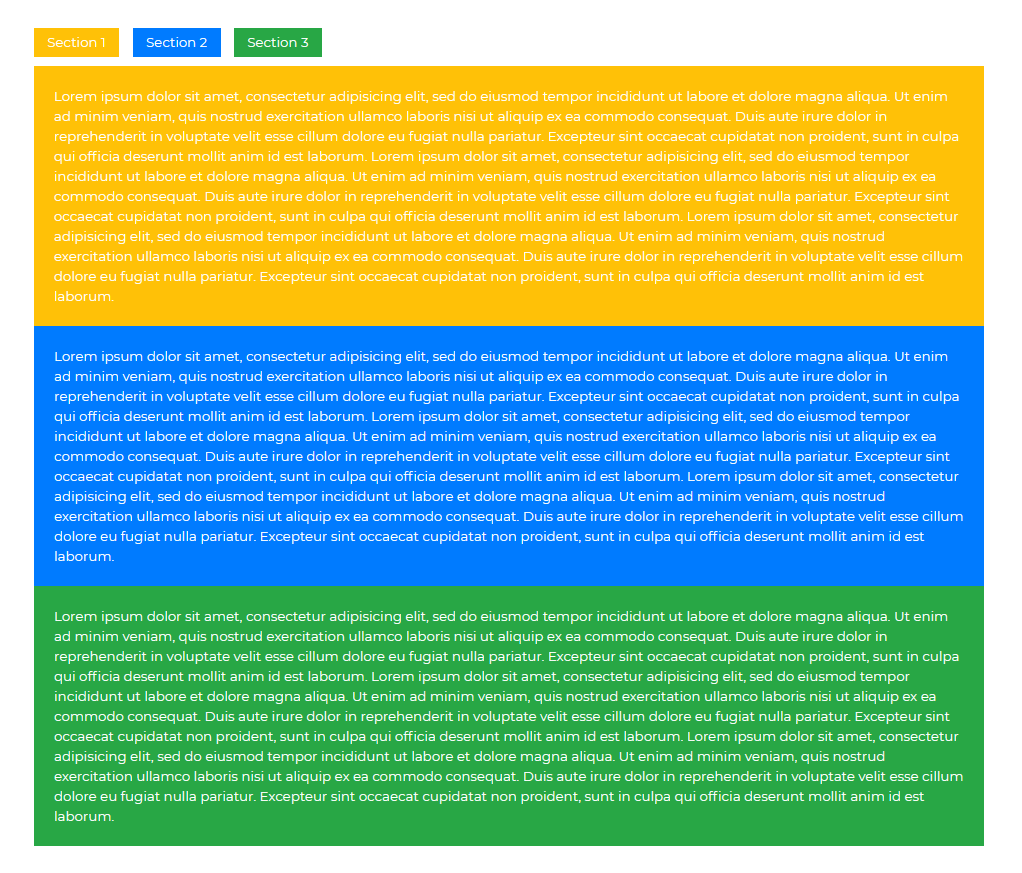
return ( <div className="text-white"> <CDBSmoothScroll to="section1" className="p-3 bg-warning me-3"> Section 1 </CDBSmoothScroll> <CDBSmoothScroll to="section2" className="p-3 bg-primary me-3"> Section 2 </CDBSmoothScroll> <CDBSmoothScroll to="section3" className="p-3 bg-success"> Section 3 </CDBSmoothScroll>
<CDBContainer className="bg-warning p-4 mt-3" id="section1"> {text} </CDBContainer> <CDBContainer className="bg-primary p-4" id="section2"> {text} </CDBContainer> <CDBContainer className="bg-success p-4" id="section3"> {text} </CDBContainer> </div> );};To disable the SmoothScroll component, simply add the disabled boolean property to CDBSmoothScroll.
import React from 'react';import { CDBSmoothScroll, CDBContainer } from 'cdbreact';
export const SmoothScroll = () => { return ( <CDBContainer> <CDBSmoothScroll disabled /> </CDBContainer> );};This section will go over the props that come with the Contrast React Bootstrap 5 SmoothScroll component. You'll discover the importance of these props, how to use them in your code, and what their default values are.
The table below lists extra prop options for the CDBSmoothScroll.
| Name | Type | Default | Description | Example |
|---|---|---|---|---|
| className | String | Adds custom classes | Adds custom classes | <CDBSmoothScroll className="myClass" ... /> |
| tag | String | div | Changes default input tag | <CDBSmoothScroll tag="input" ... /> |
| disable | Boolean | false | Disables SmoothScroll component | <CDBSmoothScroll disabled .../> |
Build Tailwind websites visually and ship projects to production in minutes instead of days. Generates code from your designs to export to your favourite frameworks like React, Vue, Angular.

Trying to create components and pages for a web app or website from
scratch while maintaining a modern User interface can be very tedious.
This is why we created Contrast, to help drastically reduce the amount of time we spend doing that.
so we can focus on building some other aspects of the project.
Contrast Bootstrap PRO consists of a Premium UI Kit Library featuring over 10000+ component variants.
Which even comes bundled together with its own admin template comprising of 5 admin dashboards and 23+ additional admin and multipurpose pages for
building almost any type of website or web app.
See a demo and learn more about Contrast Bootstrap Pro by clicking here.