Visually build tailwind css projects 10x faster using AI
Build Tailwind websites visually and ship projects to production in minutes instead of days. Generates code from your designs to export to your favourite frameworks like React, Vue, Angular.

Bootstrap tabs are components that separate content placed in the same wrapper but a separate pane. Only one pane can be displayed at a time.
CDB Tabs are compatible with ReactRouter, meaning that <NavLink> components inside can be used both for one-page tabs and general routing solution for main navigation. Make sure to include the wrapping <BrowserRouter>.
If you are using navs to provide a navigation bar, be sure to add an appropriate role attributes to the <NavLinks> (role="tab").

import React, { useState } from "react";import { CDBNav, CDBTabLink, CDBTabContent, CDBTabPane, CDBContainer } from "cdbreact";
const Tabs = () => {
const [item1, setItem1] = useState("1");
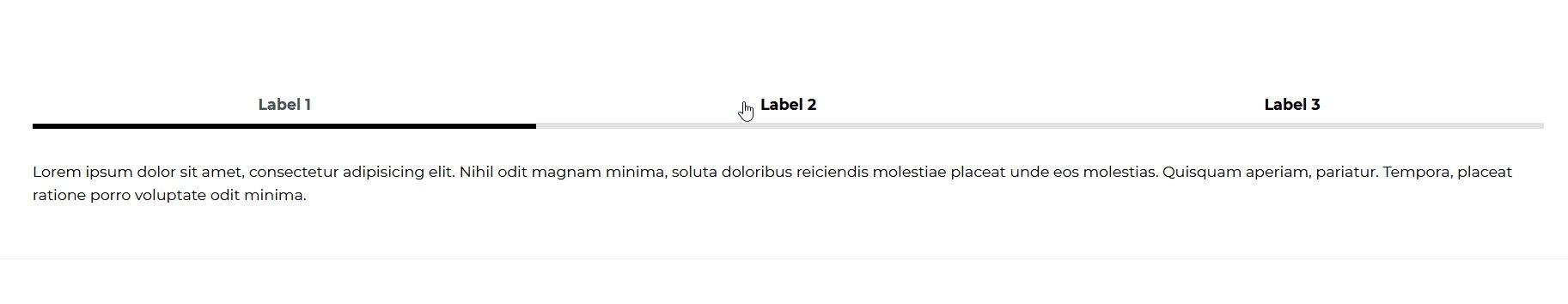
const toggle = (tab) => { if (item1 !== tab) { setItem1(tab) } }; return ( <CDBContainer> <CDBNav className="nav-tabs mt-5"> <CDBTabLink link to="#" active={item1 === "1"} onClick={() => toggle("1")} role="tab" > Label 1 </CDBTabLink>
<CDBTabLink link to="#" active={item1 === "2"} onClick={() => toggle("2")} role="tab" > Label 2 </CDBTabLink> <CDBTabLink link to="#" active={item1 === "3"} onClick={() => toggle("3")} role="tab" > Label 3 </CDBTabLink> </CDBNav> <CDBTabContent activeItem={item1}> <CDBTabPane tabId="1" role="tabpanel"> <p className="mt-2"> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nihil odit magnam minima, soluta doloribus reiciendis molestiae placeat unde eos molestias. Quisquam aperiam, pariatur. Tempora, placeat ratione porro voluptate odit minima. </p> </CDBTabPane> <CDBTabPane tabId="2" role="tabpanel"> <p className="mt-2"> Quisquam aperiam, pariatur. Tempora, placeat ratione porro voluptate odit minima. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nihil odit magnam minima, soluta doloribus reiciendis molestiae placeat unde eos molestias. </p> <p> Quisquam aperiam, pariatur. Tempora, placeat ratione porro voluptate odit minima. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nihil odit magnam minima, soluta doloribus reiciendis molestiae placeat unde eos molestias. </p> </CDBTabPane> <CDBTabPane tabId="3" role="tabpanel"> <p className="mt-2"> Quisquam aperiam, pariatur. Tempora, placeat ratione porro voluptate odit minima. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nihil odit magnam minima, soluta doloribus reiciendis molestiae placeat unde eos molestias. </p> </CDBTabPane> </CDBTabContent> </CDBContainer> );};
export default Tabs;
import React, { useState } from "react";import { CDBNav, CDBTabLink, CDBTabContent, CDBTabPane, CDBContainer } from "cdbreact";
const Tabs = () => {
const [item1, setItem1] = useState("1");
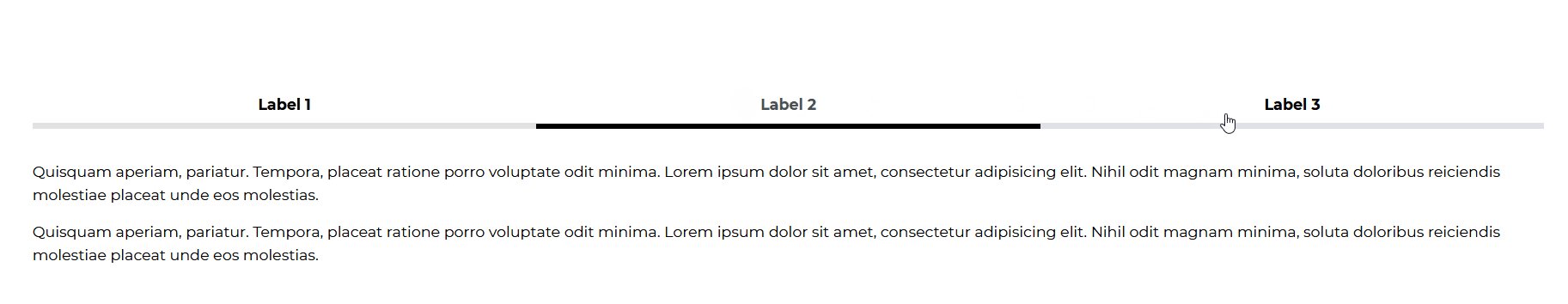
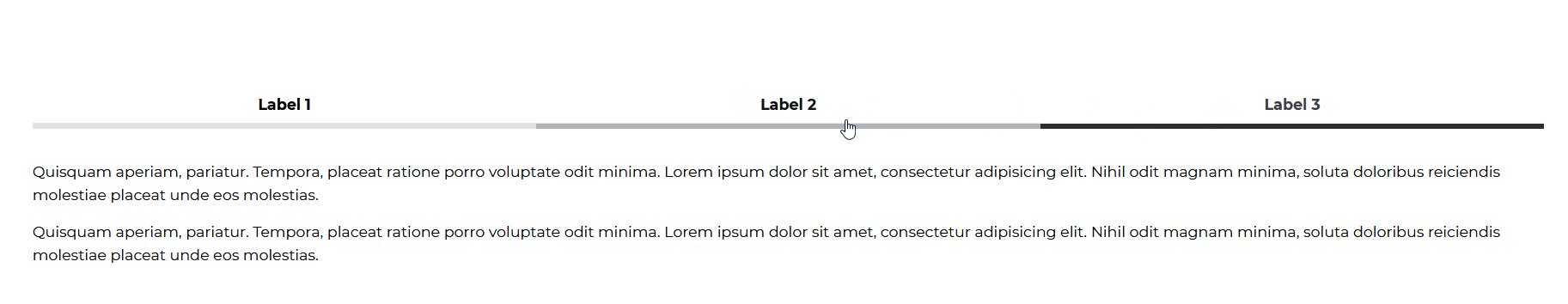
const toggle = (tab) => { if (item1 !== tab) { setItem1(tab) } }; return ( <CDBContainer> <CDBNav className="nav-tabs mt-5 nav-justified"> <CDBTabLink link to="#" active={item1 === "1"} onClick={() => toggle("1")} role="tab" > Label 1 </CDBTabLink>
<CDBTabLink link to="#" active={item1 === "2"} onClick={() => toggle("2")} role="tab" > Label 2 </CDBTabLink> <CDBTabLink link to="#" active={item1 === "3"} onClick={() => toggle("3")} role="tab" > Label 3 </CDBTabLink> </CDBNav> <CDBTabContent activeItem={item1}> <CDBTabPane tabId="1" role="tabpanel"> <p className="mt-2"> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nihil odit magnam minima, soluta doloribus reiciendis molestiae placeat unde eos molestias. Quisquam aperiam, pariatur. Tempora, placeat ratione porro voluptate odit minima. </p> </CDBTabPane> <CDBTabPane tabId="2" role="tabpanel"> <p className="mt-2"> Quisquam aperiam, pariatur. Tempora, placeat ratione porro voluptate odit minima. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nihil odit magnam minima, soluta doloribus reiciendis molestiae placeat unde eos molestias. </p> <p> Quisquam aperiam, pariatur. Tempora, placeat ratione porro voluptate odit minima. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nihil odit magnam minima, soluta doloribus reiciendis molestiae placeat unde eos molestias. </p> </CDBTabPane> <CDBTabPane tabId="3" role="tabpanel"> <p className="mt-2"> Quisquam aperiam, pariatur. Tempora, placeat ratione porro voluptate odit minima. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nihil odit magnam minima, soluta doloribus reiciendis molestiae placeat unde eos molestias. </p> </CDBTabPane> </CDBTabContent> </CDBContainer> );};
export default Tabs;
import React, { useState } from "react";import { CDBNav, CDBTabLink, CDBTabContent, CDBTabPane, CDBContainer, CDBIcon } from "cdbreact";
const Tabs = () => {
const [item1, setItem1] = useState("1");
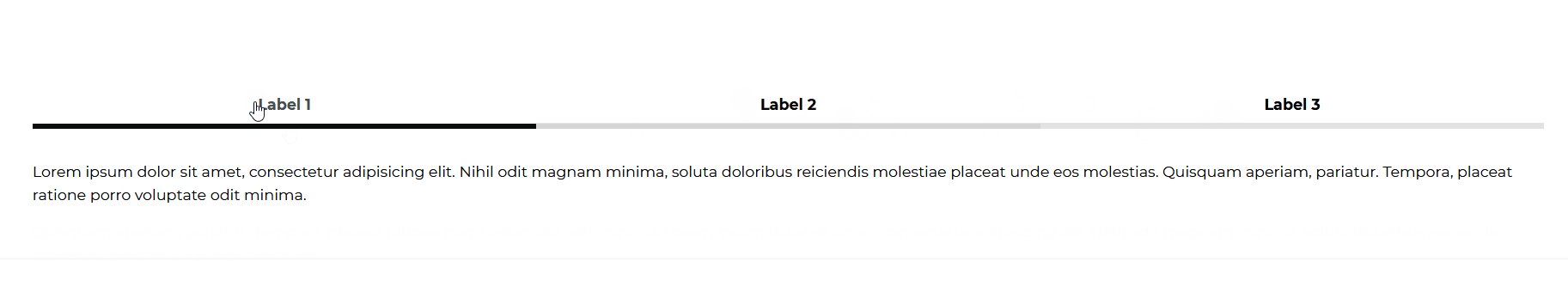
const toggle = (tab) => { if (item1 !== tab) { setItem1(tab) } }; return ( <CDBContainer> <CDBNav className="nav-tabs mt-5 nav-justified"> <CDBTabLink link to="#" active={item1 === "1"} onClick={() => toggle("1")} role="tab" > <CDBIcon icon="bomb" className="me-2" /> Label 1 </CDBTabLink>
<CDBTabLink link to="#" active={item1 === "2"} onClick={() => toggle("2")} role="tab" > <CDBIcon icon="bomb" className="me-2" /> Label 2 </CDBTabLink> <CDBTabLink link to="#" active={item1 === "3"} onClick={() => toggle("3")} role="tab" > <CDBIcon icon="bomb" className="me-2" /> Label 3 </CDBTabLink> </CDBNav> <CDBTabContent activeItem={item1}> <CDBTabPane tabId="1" role="tabpanel"> <p className="mt-2"> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nihil odit magnam minima, soluta doloribus reiciendis molestiae placeat unde eos molestias. Quisquam aperiam, pariatur. Tempora, placeat ratione porro voluptate odit minima. </p> </CDBTabPane> <CDBTabPane tabId="2" role="tabpanel"> <p className="mt-2"> Quisquam aperiam, pariatur. Tempora, placeat ratione porro voluptate odit minima. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nihil odit magnam minima, soluta doloribus reiciendis molestiae placeat unde eos molestias. </p> <p> Quisquam aperiam, pariatur. Tempora, placeat ratione porro voluptate odit minima. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nihil odit magnam minima, soluta doloribus reiciendis molestiae placeat unde eos molestias. </p> </CDBTabPane> <CDBTabPane tabId="3" role="tabpanel"> <p className="mt-2"> Quisquam aperiam, pariatur. Tempora, placeat ratione porro voluptate odit minima. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nihil odit magnam minima, soluta doloribus reiciendis molestiae placeat unde eos molestias. </p> </CDBTabPane> </CDBTabContent> </CDBContainer> );};
export default Tabs;In this section you will find advanced information about the Tab component. You will find out which modules are required, what are the possibilities of configuring the component, and what events and methods you can use to work with it.
The table below shows the configuration options of the CDBTabContent component.
| Name | Type | Default | Description | Example |
|---|---|---|---|---|
| className | String | Sets custom classes, use class card to achieve card-like effect (you can use Card subcomponents inside) | <CDBTabContent className="card" ... /> | |
| activeItem | Any | Active TabPane id - use this prop to control the component | <CDBTabContent activeItem="activeTab" ... /> |
The table below shows the configuration options of the CDBTabPane component.
| Name | Type | Default | Description | Example |
|---|---|---|---|---|
| className | String | Sets custom classes | <CDBTabPane className="customClass" ... /> | |
| tabId | Any | Indicates active pane | <CDBTabPane tabId="Tab1" ... /> |
Build Tailwind websites visually and ship projects to production in minutes instead of days. Generates code from your designs to export to your favourite frameworks like React, Vue, Angular.

Trying to create components and pages for a web app or website from
scratch while maintaining a modern User interface can be very tedious.
This is why we created Contrast, to help drastically reduce the amount of time we spend doing that.
so we can focus on building some other aspects of the project.
Contrast Bootstrap PRO consists of a Premium UI Kit Library featuring over 10000+ component variants.
Which even comes bundled together with its own admin template comprising of 5 admin dashboards and 23+ additional admin and multipurpose pages for
building almost any type of website or web app.
See a demo and learn more about Contrast Bootstrap Pro by clicking here.