Visually build tailwind css projects 10x faster using AI
Build Tailwind websites visually and ship projects to production in minutes instead of days. Generates code from your designs to export to your favourite frameworks like React, Vue, Angular.

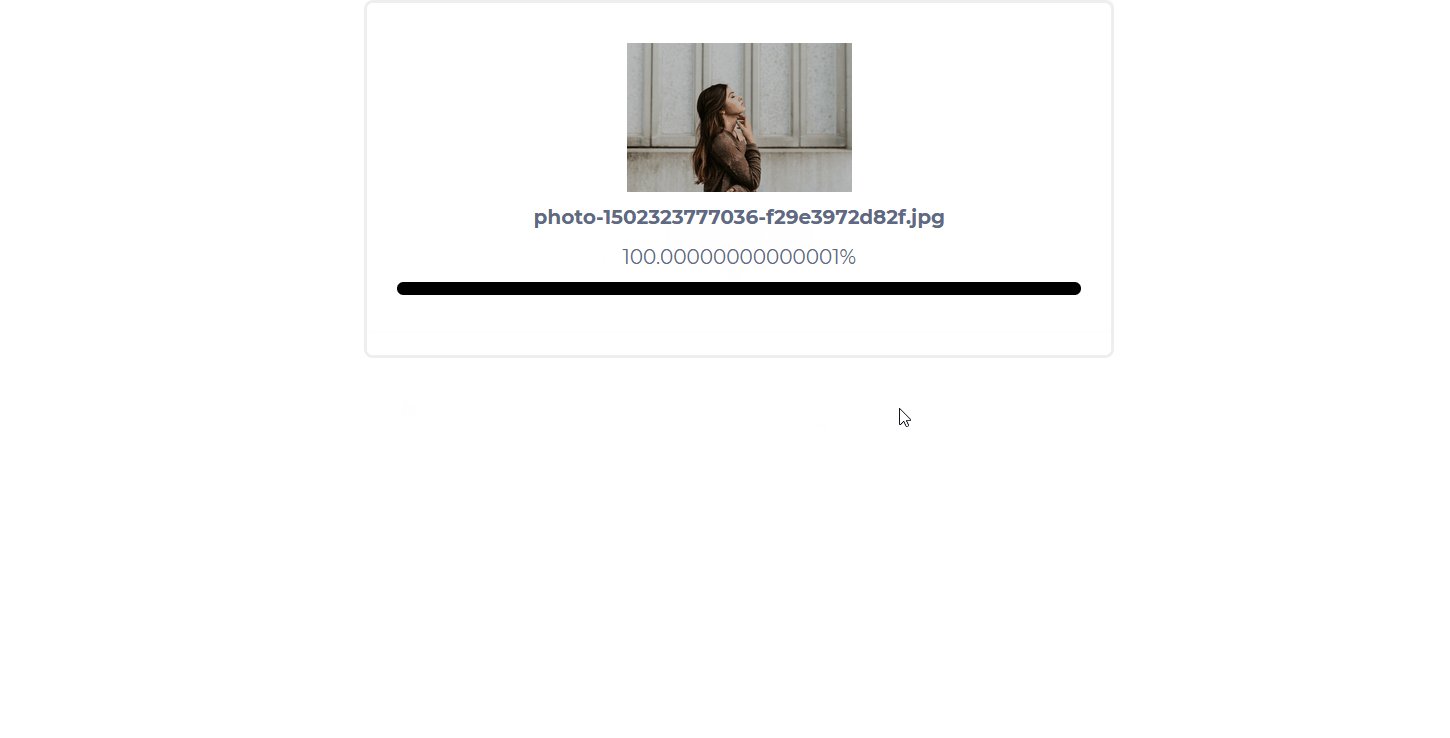
The React Bootstrap 5 FileUploader allows you to upload files using the drag and drop functionality.
To use the Contrast React Bootstrap 5 DatePicker component, you import CDBFileUploader into your project.
import { CDBFileUploader } from "cdbreact";
import React from "react";import { CDBFileUploader, CDBContainer } from "cdbreact";
export const FileUploader = () => { return ( <CDBContainer> <CDBFileUploader /> </CDBContainer> );};Build Tailwind websites visually and ship projects to production in minutes instead of days. Generates code from your designs to export to your favourite frameworks like React, Vue, Angular.

Trying to create components and pages for a web app or website from
scratch while maintaining a modern User interface can be very tedious.
This is why we created Contrast, to help drastically reduce the amount of time we spend doing that.
so we can focus on building some other aspects of the project.
Contrast Bootstrap PRO consists of a Premium UI Kit Library featuring over 10000+ component variants.
Which even comes bundled together with its own admin template comprising of 5 admin dashboards and 23+ additional admin and multipurpose pages for
building almost any type of website or web app.
See a demo and learn more about Contrast Bootstrap Pro by clicking here.